My second complaint is that Instagram just does not play well with others. What I mean is that most Android apps make use of Android's use of typed sharing (i.e. I want to share a picture, or a link, or a video, etc.) to allow you to create or find something with one app, and share it with another. Instagram does not allow this. Now it does let you share something to Twitter, Facebook, or Tumblr. Even better, it lets you share to all three at once. That's a great feature. However, your sharing is limited to what the makers decided to put it into, and that's too bad. What if I want to share to Path or Google+? The only place where Instagram allows you to use another app for sharing is for a picture that you have already taken. Then it doesn't let you share the picture, but only a URL to the picture on the Instagram website.
Now I definitely understand part of why Instagram does things this way, or at least I think I do. I think Instagram wants to be a social network, first, and provides a mobile app simply as a way to create content for their network. So any "sharing" is a link back to the Instagram social network. Allowing me to create a photo with Instagram and then share it to Path with no link back to Instagram would be of no value (perhaps even negative value) to Instagram. However, it might be of value of me. And maybe to you too. So here's how to do it.
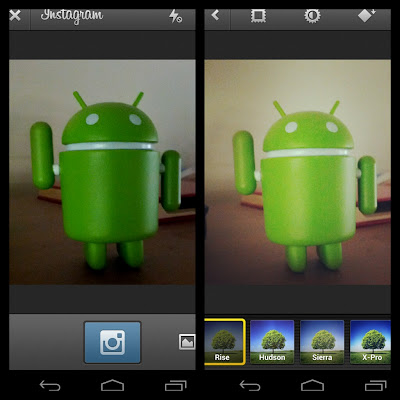
First off, go ahead and create a picture with Instagram. Take a pic, apply filters, borders, etc. just like usual:
Now when you get to the Upload screen, just exit Instagram. Of course you can upload it and use their sharing options if that is interesting to you. If you want to share you creation in some other way, open up your Gallery app and look for the Instagram folder. Your creation will be in there, and you can then select it and share it using the app of your choice:
You can also copy the photo from you phone; it's stored in /Pictures/Instagram. The point is that you can take advantage of some of the photo editing tools in Instagram, even if you have no interest in the Instagram social network, and even though Instagram doesn't support this kind of usage. Of course there are already a lot of other photo editing/sharing apps available on Android. Some of my favorites are Lightbox, Camera ZOOM FX, and Diptic.